OK, kita mulai saja membahas Cara Membuat Tombol Follow Me Twitter di Blog:
1. Pastikan sobat telah masuk ke akun Twitter Sobat.
2. Kunjungi halaman ini.
3. Karena kita akan membuat tombol Follow Me, jadi pilihlah follow/ikuti.
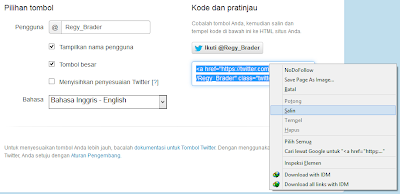
4. Isilah pilihan tombol sesuai dengan yang sobat inginkan. Hal ini tidak perlu dipandu yah, saya yakin kalian akan mengerti. Lalu salin semua kode script yang diberikan Twitter.
Kode script di atas contoh hasilnya akan seperti ini:
Ikuti @R_Bayu93
Tombol diatas hanya menampilkan tombol follow me.
Untuk kode yang ini, selain menampilkan tombol follow me, juga menampilkan jumlah follower. Dan sobat hanya perlu mengkopi-paste kode berikut ini.
1. Pastikan sobat telah masuk ke akun Twitter Sobat.
2. Kunjungi halaman ini.
3. Karena kita akan membuat tombol Follow Me, jadi pilihlah follow/ikuti.
4. Isilah pilihan tombol sesuai dengan yang sobat inginkan. Hal ini tidak perlu dipandu yah, saya yakin kalian akan mengerti. Lalu salin semua kode script yang diberikan Twitter.
Kode script di atas contoh hasilnya akan seperti ini:
Tombol diatas hanya menampilkan tombol follow me.
Untuk kode yang ini, selain menampilkan tombol follow me, juga menampilkan jumlah follower. Dan sobat hanya perlu mengkopi-paste kode berikut ini.
#Ubah kode berwarna merah dengan ID Twitter sobat. Hasilnya akan seperti berikut.
Ikuti @R_Bayu93
5. Sobat telah mendapatkan kode scriptnya. Pastekan kode tersebut pada elemen mana pun, seperti pada widget atau postingan.
Selesai sob, gampang kan? OK, semoga bermanfaat...
5. Sobat telah mendapatkan kode scriptnya. Pastekan kode tersebut pada elemen mana pun, seperti pada widget atau postingan.
Selesai sob, gampang kan? OK, semoga bermanfaat...
<a class="twitter-follow-button" data-lang="id" data-show-count="true" href="https://twitter.com/Regy_Brader">Ikuti @Regy_Brader</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>


No comments